適用於 Firebug 的 FireStylus 擴充功能
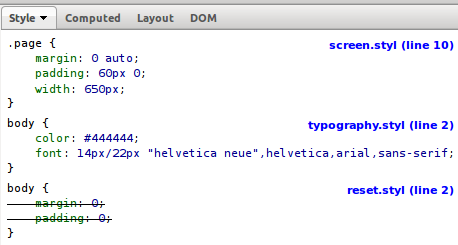
FireStylus 是一個 Firebug 擴充功能,讓 Firebug 顯示 Stylus 產生的 CSS 樣式的 Stylus 檔名和行號,而不是產生的 CSS 的檔名和行號。

用法
首先,您需要安裝 Firebug 和 FireStylus 擴充功能
然後在產生 CSS 時,只要啟用 Stylus 的 firebug 選項即可。
命令列用法
$ stylus -f <path>
$ stylus --firebug <path>
$ stylus -f <path>
$ stylus --firebug <path>
Javascript 用法
var stylus = require('stylus');
stylus(str)
.set('firebug', true)
.render(function(err, css){
// logic
});
var stylus = require('stylus');
stylus(str)
.set('firebug', true)
.render(function(err, css){
// logic
});
Connect / Express
var stylus = require('stylus');
var server = connect.createServer(
stylus.middleware({
src: __dirname
, dest: __dirname + '/public'
, firebug: true
})
, connect.static(__dirname + '/public')
);
var stylus = require('stylus');
var server = connect.createServer(
stylus.middleware({
src: __dirname
, dest: __dirname + '/public'
, firebug: true
})
, connect.static(__dirname + '/public')
);
相容性
FireStylus 應可搭配 Firefox 3.0 以上版本,以及 Firebug 1.4 以上版本使用。
- Firefox 3+(也適用於版本 5)
- Firebug 1.4+
限制
FireStylus 和 FireSass 不相容。您無法同時啟用它們。
FireStylus(就像 FireSass)僅在 Firebug 的 HTML 窗格中運作。其他部分(例如 CSS 窗格)由於 Firebug 的限制而無法運作。